What is Blogger
Google’s Blogger is one of the oldest and most popular blogging platforms in the world. I remember creating my first blog way back in the early 2000s when it was known as blogspot. Since it was taken over by Google, it has seen itself overtaken by WordPress (and by a significant margin). However, as far as simplicity and ease of use is concerned – Blogger still rules!
- What is Blogger
- Why use Blogger in 2022?
- Also, are there any similar services available?
- Choose a name for your Blogger blog
- Choose the URL for your Blogger blog
- Update the Title and Description
- Setup the publishing address and custom domain
- Setup the Security for Blogger
- Setup custom redirect and custom 404 messages (OPTIONAL)
- Blog backup and Management
- Setup Blog admin and author Permissions
- Setup Themes for Blogger
- Customize Theme beyond regular options
- Custom Layout Setup in Blogger
- Custom Theme Backup and Restore
- Pages Setup
- Blogger Analytics
- Tips for making the most of the writing real estate
- Post maintenance – Manage posts and sort by Labels
Why use Blogger in 2022?
This is not a rhetorical question, but is often asked around. There are a lot of writers who would ONLY like to spread their word around and do it fast and cheap.
What do you really need to use Blogger?
Just a Google account and you are set. The hosting service is provided by Google, the domain is provided by Google (if you choose to go ahead with the free sub domain). All you need to do is post your content. For many this is all they need to do.
And if you think such content creators are a thing of the past – you are wrong. Check this!
Also, keep in mind that growing internet availability in the developing world is bringing a host of new to-be content creators and/or their viewers online.
So, there is demand. Ergo, the continued relevance.
Also, are there any similar services available?
Sure. Tumblr is one. So is WordPress.com.
But Tumblr still requires you to create a separate account for it – something bloggers do not. Additionally there are limitations to the amount of stuff you can host. The easy connectivity with Google cloud also helps.
The free WordPress blog on the hand is just a lot more sophisticated than an average Blogger interface. Granted, these features help. But tell that to a journalist who just needs a piece of paper (or web page) he or she can write on.
In my personal experience, I have seen people considering Blogger as the stepping stone to blogging. I started with Blogger and have since mostly moved to other platforms.
When to use Blogger (service)?
Why not use any of the social media platforms if all I have to do is vent?
Well, personal taste aside, there are other advantages for having a blog with a dedicated web post instead of say a facebook or Insta post. Let us see how.
- Web blogs are truly public. Anyone with the URL of the page can view it. It does not matter if the person is in your friend list, follows you or not.
- You pretty much own what you write – you have intellectual property rights over the same. You can even publish them as a book later if you wish to!
- You can share the above URL (link) on social media platforms. This is better than being restricted to one single site.
- You can edit and update the content as many times as you want. I am looking at you, Twitter. You can even choose to tweet the page later to share it anyway.
- You can monetize your content because you own it. Welcome Ads! This is the way most Bloggers make money.
- You can create your own brand. Have a custom domain and you are set.
So here is The guide to create, run and manage your blog on the Blogger platform – a consolidated guide that even Google does not provide.
Steps to creating and publishing a super blog with Blogger
Choose a name for your Blogger blog

This neatly ties in with your niche that you are planning to write about. If you are a casual blogger who wants to get your ideas out in the world and do not care if anyone reads them – this might not interest you as much, But, if you wish to make an impact and truly resonate with your audience, try to keep a name or title that describes what you do or plan to do with this website.
For example, if you are going to blog about everything under the Sun, you might as well go ahead and name ‘allabouteverything dot com’!
But if you are into backpacking you can try out the following suggestions –
- Backpacking made easy
- The Budget Backpacker
- Backpack Hub
- Backpacking – All about it
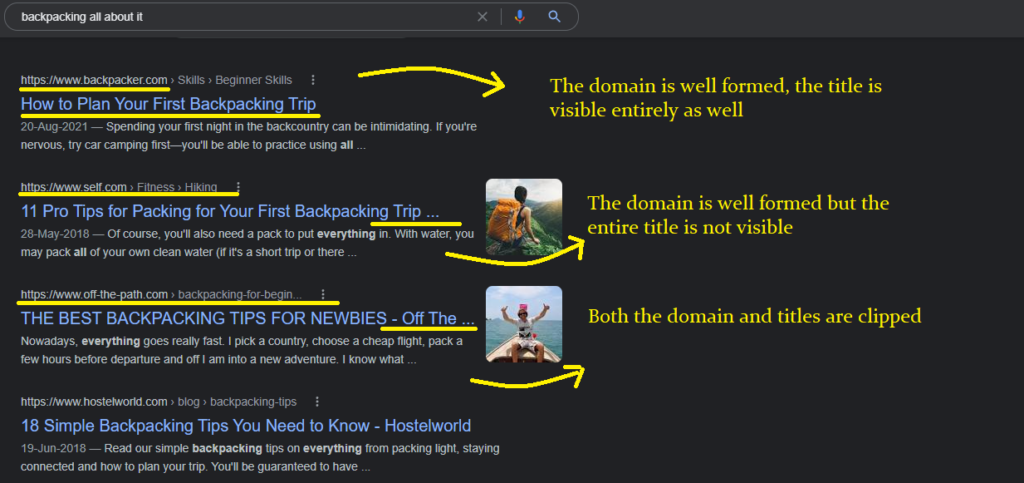
This is useful for your readers because they get to see the domain name in the search results page. It naturally comes across as more ‘relevant’ than something like ‘travellite.com’ for instance. The likelihood of your target audience reaching your site is higher.
The keyword is there, so relevance is easily derived. It is relatively short too, so that it will show up on Search results properly.

Only the first result is optimal – and that is what you should be aiming for. The others are technically fine, but it’s best to let users read the title at least in its entirety. This is your FIRST impression on a first time visitor. Might as well make the best of it!
Finding and optimizing your niche is not to be taken lightly though. This is what makes or breaks a website or a blog. Tied to relevance is something psychological in nature – interest. If you don’t find contributing to your blog interesting, you won’t be able to continue for long.
So, take your time. Find your niche that interests you, validate its market prospects and then proceed.
Choose the URL for your Blogger blog

By default, Blogger gives you a free sub domain under blogspot.com.
The name that you choose here is fairly important, if you want to reach out to people you need to.
You can consider this similar to choosing a name for your business. It should ideally have something to do with what you wish to do.
There are detailed guides on how to choose the best domain names. This becomes more relevant when you buy a custom domain later.
Here are some of the tips to get your domain name right.
- Introduce relevant keywords in your domain name – This is self explanatory. If you are writing about self help books, keep something like selfhelp + adjective as the preferred name. You will get more attention that way.
You may use any of the keyword research tools to do this. I would suggest Ubersuggest for this. - Keep the domain names short – The domain name should ideally be up to 15 characters max. Longer names are tougher to read in search results, challenging to remember and easier to misspell. A simple, short and relevant domain name will help.
- Prioritize brand value – It is easier to remember a brand than individual products. Remember ‘Saul Goodman’? Or Neil Patel?
- Avoid hyphens, double letters and special characters – These make domain names difficult to type. Also avoid homographic letters, because they are considered a security threat and with good reason.
Update the Title and Description

Setting the Title is a branding decision. I don’t need to tell you how important this can be.
Think long term here. You may be changing your host, your themes, your primary and secondary colors, authors, and so on. But the brand is more likely to continue for years if not decades.
There are some tools available that will help you with some ideas. Pop in some of the keywords you have in mind here and you will get some decent suggestions.

Add your branding for greater effect and you should be good.
Alternatively, just go with your brand. This way you simply can’t go wrong and gives you some leeway in slightly changing your niche later on.
The blog description is a bit tricky.
This is not the brand tagline or a phrase. I mean, it can be, if you want to. But you can make it more descriptive. By default, themes will try to show this on your page. So a larger description may ruin the user experience.
However, there are benefits to putting in some information regarding what you do as well.
This is because Search results do show this description. And while we do not know for sure how relevant this can be for the algorithm, the relevance of the description to a prospective seeker (anyone who views the search results) is obvious.
To give you a simple example, check these.

Check the last result (on the first page itself). The description is something you will not find if you click the link and go to the page.
But the description exists in the meta of the page and does provide information to the user looking for something similar.
What should you put in a description?
- A simple line to describe what you do. The language should be simple, so no tough or big words.
- Be as relevant as possible. So a keyword or two that you wish to target will be nice.
- Links or other HTML rich content is a strict no no. Search results will cast it as regular text anyway. You will be wasting valuable real estate in HTML tags.
- Include a call to action.
Setup the publishing address and custom domain

Blogger will get you a free sub domain. This will auto redirect you to the country subdomain as well.
For example, an Indian blog on Blogger having the URL hostingspacereview.blogspot.com to hostingspacereview.blogspot.in.
Choosing the domain is pretty much the same, regardless if you buy it or get a free sub domain. The fundamentals remain the same.
I have already covered how you should choose the domain name. So I will not repeat it here.
But it is important to note down some of the issues you may face when going with the free sub domain.
The problems with free Google subdomain for Blogger are
- It looks unprofessional. This is the first thing any first time reader will notice. Every other site will be something.com and yours will be something.blogspot.com This is not ideal.
- Your content will not be properly branded. Staying behind a subdomain is not great if you are just building your online presence. If you are Seth Goldin, that is another matter.
- If you are migrating from Blogger subdomain to a custom domain / subdomain, manually redirecting your older URLs may create problems. You can either manually redirect ALL your old links to the new ones, or hope Blogger does this for you automatically. Either way, it is not the best experience.
FAQ
Why is it important to redirect old URLs to new updated ones?
When you redirect your old URLs to new ones, you also get the link benefits that your original page used to have. This means to search engines like Google, the old URL simply gets replaced by the new one. Therefore, you get to keep the ranking intact along with any social metric (Facebook likes, Tweets) in place. Even though the domain or the new address is new, the search engines will know that your content is time tested and not rate it as a rookie entry!
The ideal way to get a domain for your blog is to get a custom one. There are plenty of options that you can get on a budget.
Buy a custom domain (OPTIONAL)

You have a couple of options if you wish to get custom domains. One is you can get it from Google itself. Otherwise you buy a custom domain and then link it to your Blogger blog.
Buy a custom domain from Blogger (Google Domains) directly
Getting a domain from Google is simple and extremely hassle free. You may not get the best discounts, but the ease of use is well worth it.
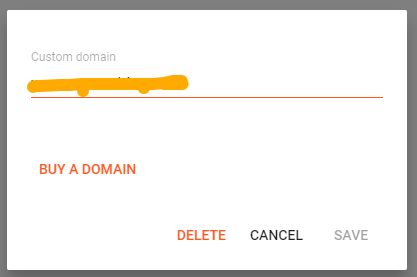
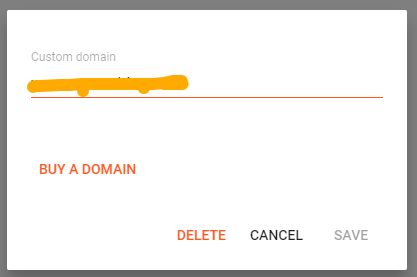
Just click on ‘Buy a Domain’ in the previous window. You will land on the page below. You need to choose the domain/s you wish to. The cost will be shown to you.
If existing domains are already occupied, you will get suggestions that are similar to the one you entered. Select the ones that you wish to.

Click on the Buy button to proceed.

The custom email option is optional. You don’t really need this right away.
Privacy Protection
Enable the ‘Privacy Protection’ option if the TLD allows you to. You will save yourself from a lot of spam.

After you check out, enter the domain registration information and complete the payment process. If you enable the privacy for your domain, this information will not be visible to third parties if they look you up on the domain registrars.
After you pay, you will get a confirmation. The DNS names will all be updated automatically. You are done.
Wait for a day to see the changes. Domain name changes may take up to 48 hours to show up properly all over the world. In practice, it should be up in a few hours. Navigate to the custom domain and you should reach your blog.
Note: If the issue persists after 48 hours, drop a query here in the Blogger Community.
Buy a custom domain and link with Blogger
There are plenty of domain name registrars out there. You can get some pretty good deals on namecheap or hostinger.
Buying SSL Certificate
You do not need to buy a separate SSL certificate for your domain. Google will certify it by default. This is another benefit of using the Blogger platform!
Go to your domain provider’s page and login.
Then go to the Settings or Admin panel.
You are looking for the Domain Name System, or the DNS in the Control / Admin panel.
Create a New DNS ‘CNAME’ record with name = “www” and value = “ghs.google.com”
Then create four A records with the following values:
"216.239.32.21," "216.239.34.21," "216.239.36.21" and "216.239.38.21"
DNS settings should be applied. Come back to the custom domain screen in Blogger.

Enter the custom domain you bought and click on SAVE.
Now you will need to wait for up to 48 hours for the changes to take effect.
Note
Make sure to enable the Redirect toggle.

This will redirect anyone trying to go to yoursite.com to get redirected to www.yoursite.com. This will prevent future errors where www version will not send you to your blog!
FAQ – What if it does not work after 48 hours?
You can check the Google Community Support. Or, try checking with your domain registrar and raise a ticket with them. Usually they will be willing to help you out.
Setup the Security for Blogger

If you are buying the domain from Google directly, or using the free sub domain, simply enable this and be done. HTTPs is always recommended for any website you have today.
If you are configuring a domain you bought from elsewhere for your blog, DO NOT buy SSL certificates from the domain registrar. Just enable the HTTPS switch herein and a free SSL certificate will be installed for your blog forever.
You may face some minor issues with Mixed Content.
These are easy to fix.
First, go to the page where you are getting a mixed content error.
If you are using Chrome / Chromium or Edge or any browser with Developer Tools enabled, right click on the page – Inspect – select the Network tab. Now reload the page again.
Check for any non HTTPs resource loaded on the page.
If these are CSS or JS files loaded by the theme, you will need to edit the HTML in the theme configuration.
In case, these are images that you hotlinked from other websites, you will have to manually change them to HTTPS or point to another image that is secured. You can download and upload them to your Blogger / Google Drive if the rights permit you to do so.
Detailed Guide Alert
For a very detailed guide to mastering the Google Dev Tools, check this

FAQ
How to quickly upload images and use them without using up precious Google Drive space?
You have two options to upload images to use them in Blogger blogs.
- Imgur – This is a free option and there are no restrictions to using this
- Upload the image to a Blogger post and right click on the image and copy the link of the image. Even if you delete the page, the image will stay on Google’s servers. Even the highest resolution images can be uploaded this way without any restriction. The only risk is that you do not have any control over how long the image stays on the Google servers.

Note
You can delete these images later by going to this link to remove outdated Blogger images. This gives you some control. But you are dependent on Google to remove them. Also note that even if the image itself is removed from the Google hosting server, the search results may still continue to show it for some time.
Setup custom redirect and custom 404 messages (OPTIONAL)

Custom 404 error message (OPTIONAL)

Custom error messages provide an excellent method to engage with any viewer who ends up in a page on your website that does not exist. It may be a typo in their URL, or even a broken link.
What do you do when you come across such a broken page on the Internet?
You leave.
You can pre-empt this subtly by giving viewers an option to stay and search or find something that is relatively similar or the products that you offer, or maybe even a freebie!
But the input box provides only a text input, right?
No.
Actually, this is a rich text box input. This means you can practically create and update a complete HTML page online with CSS (either inline or external).
What you can include in such a page are
- Option to subscribe to new content on your website. You can include a simple subscription form for visitors along with an error message.
- Show some of the most popular pages of your website
- Feature some products or a giveaway – this works wonders. Ask them to bookmark the site as well. There is no need to enforce this, just ask them to press Ctrl + D to get this done.
- A simple search bar that prompts them to search something similar from your own website
- A combination of the above.
To get around a few examples of beautiful and functional 404 Blogger templates, check this link out.
For a ready to use template, use this instead.
<div >
<h1 >Page Not Found</h1>
<div ><p>The page you were looking for could not be found. It might have been removed, renamed, or did not exist in the first place.</p></div>
<form role="search" method="get" action="https://www.sgownblog.com/search?q=">
<span>Search for:</span>
<input type="search" class="search-field" placeholder="Search …" value="" name="s">
<input type="submit" value="Search">
</form>
</div>This should add a simple search field on the page.
Similarly you can add a Subscription page, social media icons, a list of the most popular posts and so on.
It is possible to style them as well. Head over to the Theme Designer.

Click on the ‘Customize’ button.

Scroll down to the Advanced section and click on ‘Add CSS’.

Add the custom style you want here. This will apply to all your site, so please ensure the identifiers are unique and does not have a conflict with any DOM element,
That is about it really.
FAQ
What if the theme you are using does not have the option to Add CSS? Some of the older themes may not have the option to add custom CSS from the panel itself.
This can get a bit messy. Try this only if you have a working knowledge of HTML and CSS.
Instead of clicking on the ‘Customize’ button, check the drop down on the right.
You will find a menu item that calls itself ‘Edit HTML’. This will drop you down to a HTML page.

Info: It is important to create a backup of the template before you make changes.
Check the section where you find ]]></b:skin>

Put your custom CSS before the skin tag and save the template. Your changes should now reflect once you refresh the page.
Errors and Bugs
What if your code breaks and the page shows errors?
First please check if you have made a backup of the template. If you have it, go ahead and restore it. If you don’t, you may be in some real trouble. Drop your issue down in the comment section so I can have a look.
Setup Custom Redirects (OPTIONAL)

Redirects allow you to direct anyone landing on your webpage to automatically go to another. This includes search engines.
Say you have moved your page to a new domain. You will need to use a redirect here.
There are three main ways URL redirection works.
- 301 Redirect – This means the page is moved permanently.
- 302 Redirect – Page is found but moved temporarily.
- Meta Refresh – You will typically get a timer once the original page is loaded. After the timer, you will be redirected to the new page.
In Blogger, you get the option of setting a 301 or a 302 redirect.
The 301 is better. A permanent redirect is the most trusted way to tell the users and the search engines that you have made the transition for good.
In any case, changing it back is also not a hassle and does not take time.
Blogger makes URL redirection very easy.
There are URL redirection rules. Each rule defines how one page will be redirected to another. You need to add the address (URLs) of the old and the new page and Blogger takes care of the rest.

Like I said, it is best to toggle the ‘Permanent’ to True. This way you get a 301 Redirect. Otherwise it sets a 302 Redirect. How this is done in the backend is abstracted to you.
After you enter the URLs of the old and new pages, click on OK.
This way, you create one URL redirection rule or redirect.
Navigate to the old page and test if the redirection is working.
If it does not, check if the URLs are proper. Copy the URLs and paste in the browser address bar to navigate to them and see if they resolve properly. If you have set it all well and it still does not work, open a Private window in your browser and go to the old page. Clear your cache in this case and it should work fine, assuming it is a local cache problem.
Warning about Redirections
Please do set the full URL in the Redirect modal window. The best way is to first go to the old page, then copy the URL from the browser address bar. Then go to the new page and get the URL again. Put the above addresses in the text boxes above.
Blog backup and Management

There are no regular auto backup features in Blogger. But the manual options to do this are good enough for most requirements.
There are four options.
You can either import content from another Blogger blog.
You may back up the content from your current blog. This you may download locally and import into another if you wish to.
The videos from your blog can be viewed and managed from here.
The final option allows you to remove your blog entirely.
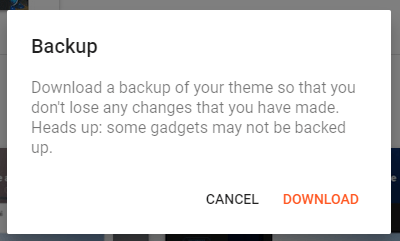
Backup content in Blogger

In Blogger, you don’t really get an option to separately download the content and database entries. Instead you get a compressed archive with all your posts, pages and comments. The media content still remains online, as long as they were imported into the post.
To back up, you just need to click on Download to keep a local copy.
You may use this backup to restore posts, pages or comments on your current blog, another Blogger blog or even to a different CMS like WordPress.
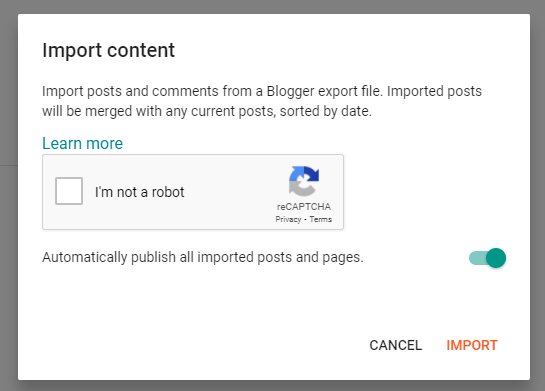
Import content to Blogger from another Blogger setup

The point to check here would be to validate a reCAPTCHA. After you click the Import button, select the downloaded xml backup file and Blogger should do the rest. You can select the content that you want imported as well.
Removing your blog is a simple task. This is reversible, till you permanently delete your blog.
Setup Blog admin and author Permissions

If you have a popular blog, or want to grow yours into one, you will need more authors – be it in house or guests. This feature in Blogger allows you to grant roles to different blog users.
The first time you set up a blog in Blogger is when you are set as the default admin. Therefore you have the right to assign similar roles to others. Later, you may even choose to grant admin access to other users as well.

You have two options – you can either set one as an author or an admin. The admin has the privilege to edit, create or remove content and even grant rights to authors or invite users.
The author only has the privilege to write posts and update posts they have written.
Typically, if you wish to get someone to do a guest post, it is great to just add them as an author. All you need to do is add their email address and the notification to add him or her to the blog author list will be approved.
To remove any author, you just need to press on the cross button. Only admins have this right.

To invite authors, you just need to enter the email address(es) of those you want to add and they will be asked to accept your invite by mail. Once they accept, they get added to the author list.

For any reason, if you wish to restrict the access to your blog – you may simply make it Private to authors or invite Custom readers. The invitation to custom readers is similar to the way you add authors.
By default, the access control is set to public.
Set Reader Access to Public
If you want your blog to be properly indexed by search engines and accessible over the internet, Reader access must be set to Public.
Setup Themes for Blogger

You don’t need to compromise on looks if you go the Blogger way.
Sure, you won’t get the variety that exists in WordPress or other CMS, but you get pretty decent ones and there is an option to customize them to your taste.
Customization is very simple. There are a lot of inbuilt options to choose from – like changing the font, the color, individual section colors and so on.
If you are well versed in CSS and HTML, you can even edit the templates by source and get any look you want. It will take up much more of your time though.
But that is the trade off, if you want something custom. Readily available custom themes, beyond those offered by Google are here. Of course, do check the content out thoroughly before applying and keep the backups handy, just in case things go wrong.
Backup Custom Themes

You can backup Blogger themes, along with your current customizations as an XML file. You will be able to restore this later. This is useful if you are trying some new changes or a new theme altogether.
There is one major issue here – there is no way to test a local version of a Blogger installation, unlike WordPress or other CMS that offer an open source local alternative for manual deployment and testing.
Restore Custom Themes

You can only upload XML files. Typically these will be your backed up Themes. Your customizations will also be restored.
Safe Download Alert
If you are downloading a custom theme from the Internet, check thoroughly for any malicious content. Though major server side issues are not possible (since Google Hosting services make that abstract) but there may be spammy links or other undesirable stuff in them. If you are not experienced in web development, I would caution you against using custom themes downloaded from dubious websites.
There are some reputed custom theme providers for Blogger. Let me list a few of them here.
Blogger Templates 2022 • Top Best Free • New Templates (gooyaabitemplates.com)
Blogger templates 2022 – BTemplates
Customize Theme beyond regular options
Blogger does allow you to tweak themes. You can change a number of options right out of the box.

If you want to change the layout, you can go to the Layout Setup. But otherwise, if you need to change the look and feel of almost anything, just click on ‘Customize’.

I will cover the ‘Theme Designer’ later. That requires a more detailed section. But you will be able to change almost anything – from the fonts to the colors of different sections, the background images to how hyperlinks look like.
There is no need to be able to change any code to do any of this.
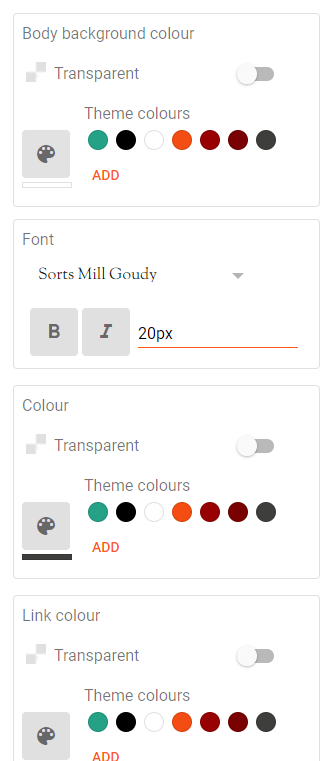
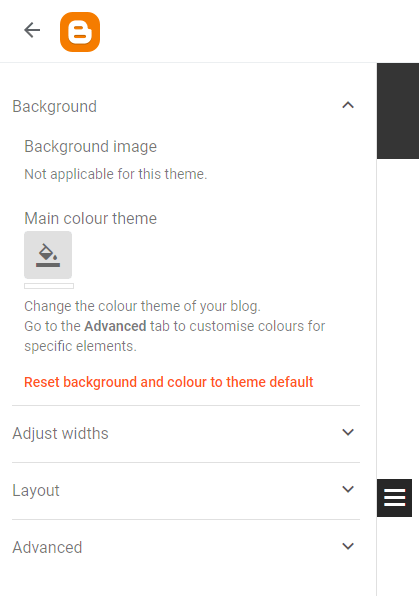
Choose background color for Blogger

Update custom section specific Fonts and colors
Custom Google Fonts are all allowed and enabled by default. You just need to select the one you like and you should be set.

Set visibility of Gadgets in Layout

Don’t want to show a particular gadget on your blog but don’t want to lose the settings you made for it?
No problem! In Blogger, just set the visibility to any Gadget you select to ‘Disabled’ state.
More about Gadgets
Gadgets in Blogger are just functional DOM elements that perform something specific. For instance, you may have a label cloud as a gadget, or a Subscribe now button and so on. You can import the Gadget to show on all pages of your blog without having to recreate it every time.
Custom Layout Setup in Blogger

This gives you even greater control on how you want the page itself to look like. Think of a GUI version of selecting where Gadgets would go.
You can drag and drop the gadgets around where you want them to be. Arrange, remove, rename the titles and contents – you have all the options here.
Want to add a new Gadget? Sure, just click on the ‘+’ button below.
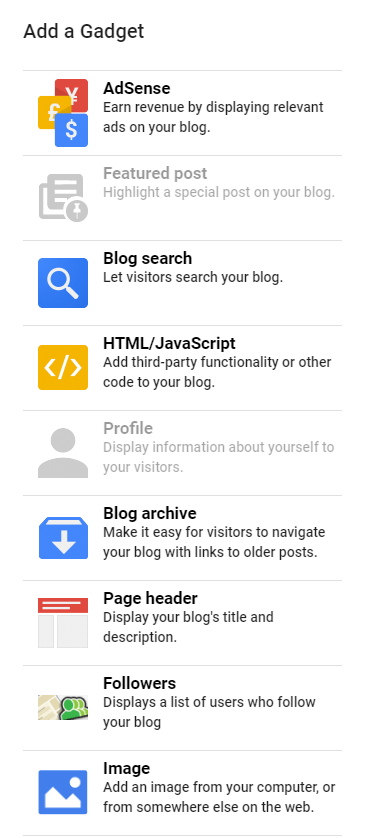
Add a new Gadget or custom Gadgets (Plugins)

The list of available gadgets will be shown to you. You can select one to add or cancel.
Available gadget options

Each of the gadgets perform a specific functionality. The names and descriptions are fairly self descriptive.
Custom plugin configuration in Blogger
You will notice that compared to WordPress or any other self hosted CMS, the options for any custom widget is very very limited.
For instance, what do you do if you want to embed a spotify playlist that you want to share with your viewers?
There is no Spotify widget available by default.
But, you can include it seamlessly. Here’s how.
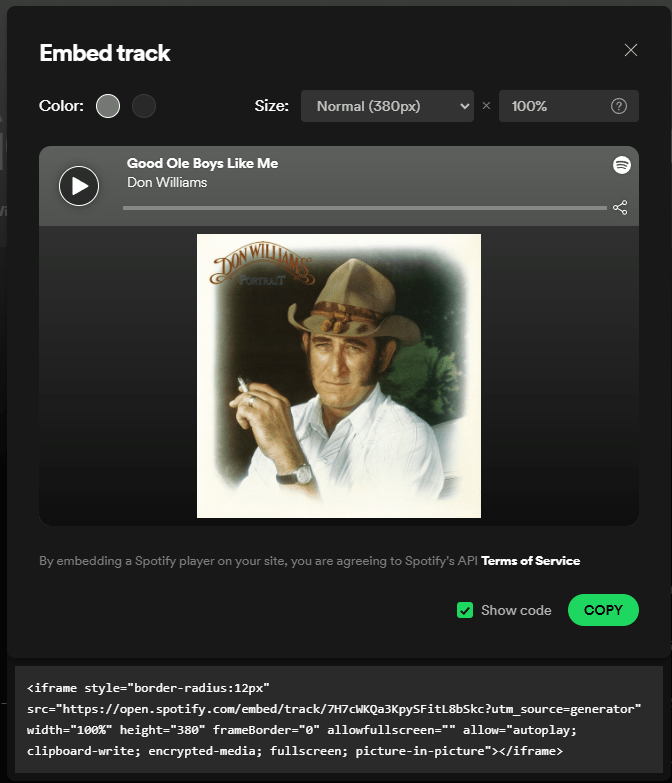
Go to your Spotify track or playlist and select the options.

Then go to Share and Embed track.

Enable the ‘Show code’ toggle to get the iframe code below. You can choose the color, size or zoom style from the above to suit our native Blogger theme better.

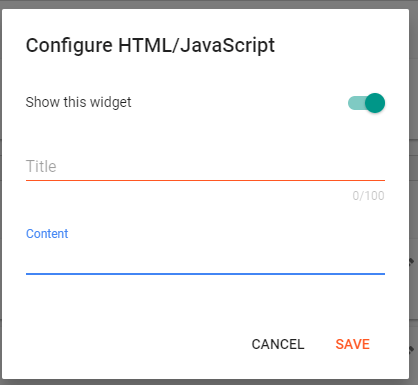
In the Title add any title that you want to be shown to the viewers.
I will keep ‘Favorite Songs’ and in the Content section just add the code you copied from Spotify. Click on SAVE and reload your Blogger page.

This is how it shows on the Blogger page.

Nice.
To remove the gadget, all you need to do is edit and select REMOVE.
CSS Style Tip for Blogger Gadgets
You can style the Header ‘Favorite Songs’ with some basic CSS easily.
Custom Theme Backup and Restore

There are great ways to totally customize your Blogger theme. You can even get themes that are not available by default, or provided by Blogger as a platform. This is where third party themes come in.
There are numerous places where you can get these. I have covered some of the options earlier. You can easily find many of them by a simple Google search – “custom blogger themes”.
In any case, let me demonstrate setting a completely custom theme for Blogger. This way you get to see how it works and if there are any challenges or issues that are likely to occur.
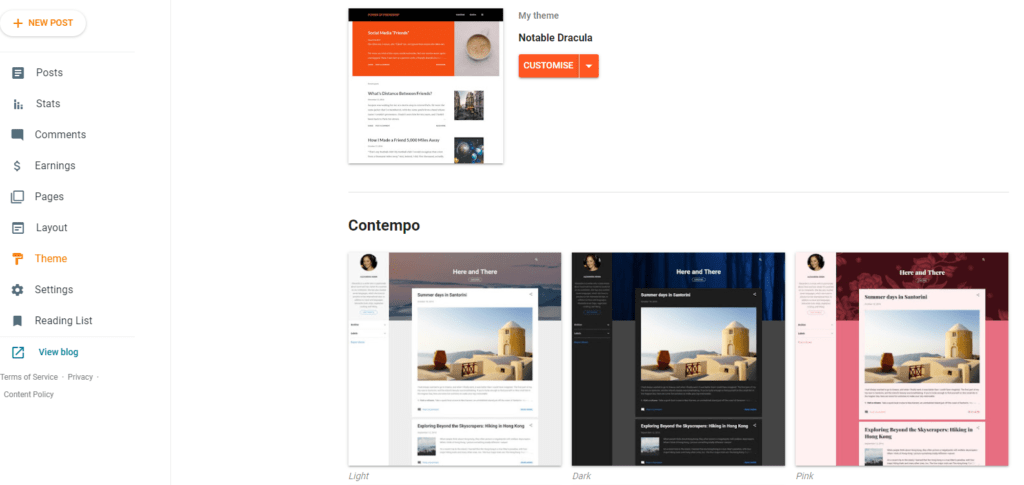
Setting a Custom Blogger theme

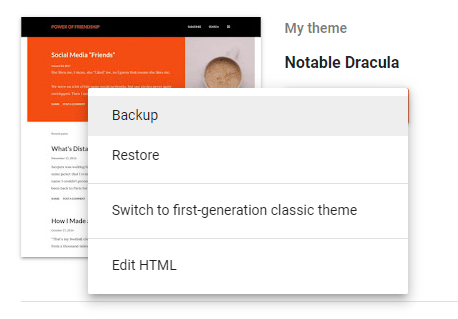
First go to the Theme section of Blogger settings.
You get a couple of options here.
First, take a full backup of your theme. This downloads a xml archive of the theme along with any customizations you have made. Keep this safe.

After some searching, I like this Blogger custom theme.

There is some documentation of this as well. This is important, because we may find that some of the easy customizable options for default Blogger themes may not be available for us.
But that is not a major problem right now. Let us download this and check for ourselves.
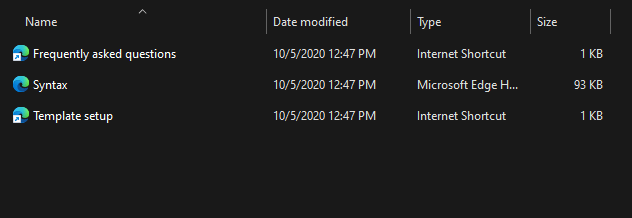
You get a zip file. Extract the contents as shown below.

The only important file for us is the Sytax.xml one.
Right click on the file and open with any text editor of your choice.
This is what you see below.

You don’t need to change any of this, yet.
Go back to the Theme page of your blog and this time click on Restore.

Click on Upload and select the file – Syntax.xml.
You will get a confirmation message stating that the restoration of the Theme is completed.
This is what it looks like now.

This is scary, but it may not be a problem.
Let us reload the page once again and see how it looks if I navigate to the root URL.

This actually looks good!
The buttons above don’t work. We can fix them by manually editing the HTML.

The sections mentioned above require some changes. Update the links and click on Save. If there are Google+ links, you just need to remove them entirely since that does not exist anymore.

Click on Save and reload your blog post.

Yeah, the links are back now.
Let us see what customizable options exist by default.

Not much, really.
This is the biggest drawback while using a totally customized theme from a Third party source. Any time you want to change almost anything in the User Interface, you will HAVE to tweak the code manually. This is tedious and a waste of time IF you are just blogging to get your message across as fast as you can in the simplest manner possible.
Custom HTML editing and configuration

I have shown earlier (while editing the usernames of social media accounts) how this is done for a custom theme.
You can do this for the default (or any) theme actually. Not that this should be done always. This should ideally be your last resort.
But the point is that micromanaging code is possible in Blogger, at least as far as the User Interface configuration is concerned.
Always Keep a Backup
Please do keep complete backups before any change you do. Once you hit the SAVE button there is no way to revert the changes. Your only hope is to RESTORE your previous saved configuration.
Pages Setup

This is where you can create, update or delete pages in Blogger.
The mechanics are fairly simple and self explanatory.
You create new pages by using the ‘New Page’ button.
To publish a page, you can click on the Publish button.

There are options to Delete and Preview pages as well.
For pages that are already published, you can revert them to draft. This will not longer be visible in your blog.

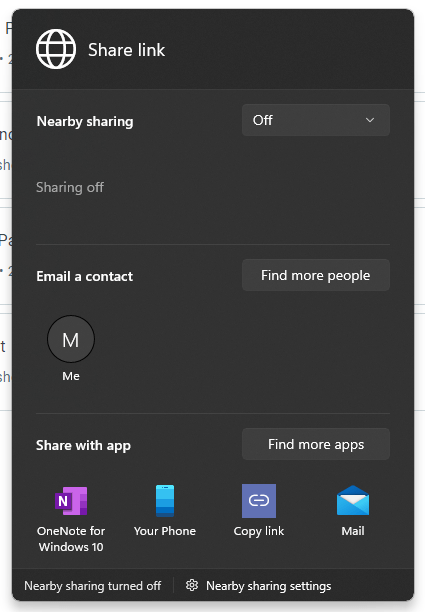
For the published posts, you can also use the Sharing options available by clicking on the Share button for individual pages.

These options will slightly vary based on the operating system in use. But the point is that you can share this to others via mail or copy the link and share manually on social media platforms.
Additionally, the comment and view count is also visible at a glance.

To Manage multiple pages, you just need to click on the MANAGE button on the top right corner.

You get the option to do the previously mentioned options (to publish, revert to draft or delete) for multiple pages at the same time.
Blogger Analytics

Go to Stats and you can see some summary level details for your blog posts and in general.

To get to know a bit amore, click on ‘More about this blog’ link.
You can get even more detail over the following –
- Overall Views – Shows a graph of visits or views per day over a period of time. You can select this ‘period’ from the drop down on the top right corner of the graph.
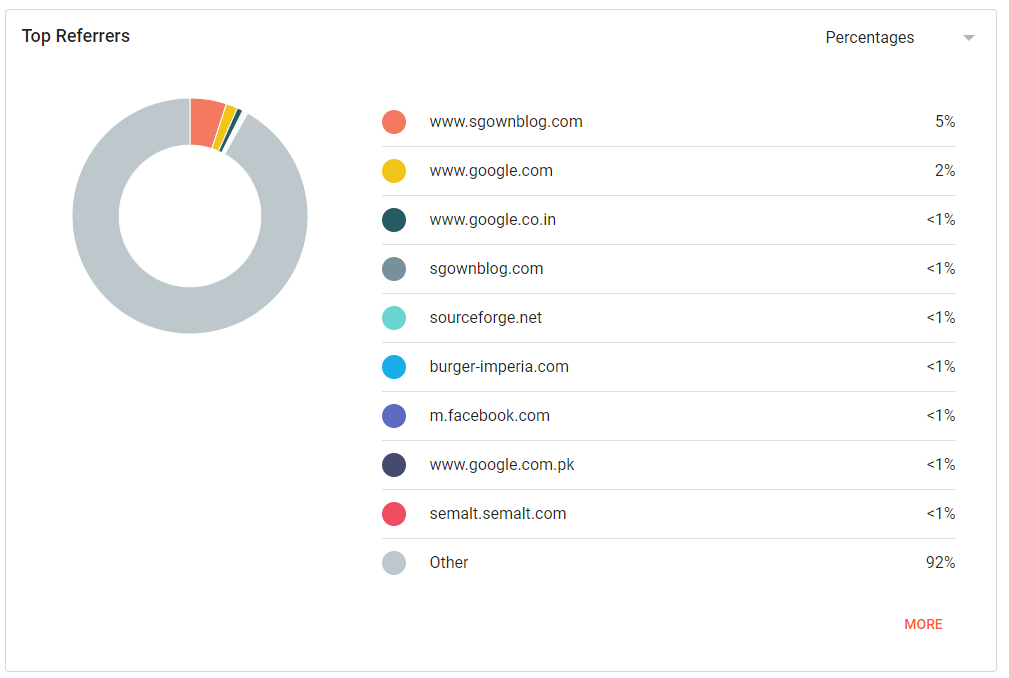
- Top Referrers – The domains from where you get your traffic, sorted by the order of most to least.
- Top Referring URLs– The URLs of pages from where you are getting maximum traffic from.
- Audience – Shows which browsers are sending you the most traffic. This can be useful if you wish to ensure your page is compatible with the browser/s so that user experience is not affected.
- Pageviews by Operating Systems – If the demographic from a certain Operating System is visiting more, you can choose to tailor your content to suit that. These can help you make business decisions.
- Search Keywords – Optimize the keywords that you are already doing well. You can trim or improve your target keywords better by this metric alone.
- Top Locations – Shows the geographic distribution of your readers. Again, this helps you to decide to prioritize certain content.

Can you get even more information?
Of course, you can.
But it is best to do that using Google Analytics instead of the in-built Stats panel of Blogger.
However, configuration for Google Analytics for Blogger is a huge topic in itself. There are excellent guides available that you can refer to integrate it with Blogger.
Tips for making the most of the writing real estate
Title optimisation for Blog Posts
How you set your title is covered in more detail in this subsection of this page.
It is best to keep it small, easy to understand and relevant – hopefully including the keywords that you are looking to rank for.
The objective is that any one seeing the title on a Search results page should be able to understand that this meets their Search Intent.

Paragraph setup for blog posts

Always break down your posts into Headings, sub headings and paragraphs wherever possible. This is important for the following reasons –
- Readability – Our attention span is now only 8.5 seconds. That is all the time you have to impress the reader who is visiting your website for the first time. Paragraphs help organize your content into sections and subsections. It is much more noticeable. Check the headers of this page itself!
- Headers are also important for search engines to understand the topics that you are intending to cover.
- Paragraph formatting follows common sense and is no different from how you would structure your page when writing a book.
Post Labels setup for posts

Post Labels will help you organize your content better. It also helps a visitor to view all that you have written about a particular topic WITHOUT having to use the search panel of your blog.
Labels are similar to tags in WordPress. There is no hierarchical arrangement here though.
How many labels can I have?
You can attach as many labels to your post as you want. Ideally, it should not be more than 5. It gets very messy later and managing a larger number of tags can be very difficult.
Organizing, sorting and deleting posts with the same tags is easier as well.

Permalink Setup

Permalink setup for Blogger is not that great. Unlike other CMS solutions, Blogger does not allow you to change the URL entirely. You can only edit the post slug (WordPress speak).
For instance, you can only change the highlighted text below.

It gets replaced by the text provided in ‘Title link’ which is – https://www.sgownblog.com/2022/03/op-sit-summary-ukraine.html
Note
The full text in ‘Title link’ is not visible
The Enclosure link is far more interesting. This is useful if you wish to show your page with a podcast recording.

For instance, you can add a link to a YouTube video (yes, it can be a music video as well) and publish. It will not show up on the regular page.
But it will show on your feeds like this below.

You can click on the Media enclosure to listen to the audio clip.
You can add multiple Media enclosures to your post this way.
Location Setup for Blogger post

You can add a location for your content. Add the location that is relevant while you publish. This will not be directly visible on the page (in most cases) but this has other uses.
Geo tagging your post can be useful for search engines to pick up details about a certain place. This information can then be shown on results, maps and other places.
It is true that this is largely metadata, and providing this also certainly compromises your privacy for little gain. But it can make sense to niche bloggers – for example anyone promoting a tourist location, a hotel or real estate.
Google does not detail much about this feature. There is one Recommended Answer that goes into some detail explaining this though.

Search description – update meta information

This is Blogger speak for meta description. It is more specific to the page. It is a good idea to put in a proper descriptive meta description for any post you make. This will not show up on your page (usually) but will do so in some search results. So you are advised to sum up what you explain in your content. The length is about 150 characters. So you will have to be very precise.
Here are a few quick tips to optimize your meta description for Blogger:
- Use the primary keyword/s prominently, preferably as close to the start of the description as possible.
- Write in an active voice
- Avoid clickbait, never misguide your readers
- Convey value – what you offer, why and how it should meet the search requirement
- Keep the meta descriptions unique for each post or page
Have a look at some meta description examples. These are good regardless of the blogging platform you choose, so do have a look even if you are not a Blogger user.
Comments setup for posts

Comments are a big deal. This is perhaps the most important feedback tool you have, besides being a nice way to ensure the page is a two way communication. Sure, emails work. But a relevant comment that criticizes your content or adds value or even asks additional questions is always great. Very often the comments themselves are indexed by search engines, even if they may not have a role in deciding how they rank.
So, ideally you should keep your comments on ‘Allow’. Unless you have something that is exceptionally controversial, comments are always welcome. If you wish to do otherwise, you can choose either of the two other options depending on your specific requirement.
Note: Hyperlinks are going to be set to no-follow anyway. So you don’t need to worry about that.
Spam is also well managed by Google reCaptcha service that is enabled. In some cases, you may have to keep tabs to moderate comments, but beyond that you should not face significant challenges when managing the comments section. Considering the advantages, the drawbacks are fine.
Post Preview / Publish Post

After you are done with creating your post, you can either ‘Save’ it, ‘Preview post’ or Publish. If you save it, it is going to stay as a Draft. Blogger drafts are useful for the following cases –
- If you wish to create your post in increments and add more content before publishing
- If you have guests posting on your blog, you may ask them to only create drafts that you can check yourself (and edit) before publishing
It does not make much of a difference to how the post is going to perform in search results.
Generally, before publishing a post, it is recommended to preview it first. If you have a number of pictures or have formatted your post a certain way, check out how the page looks in Preview mode. It loads up the whole page and you can check it in your browser.
This is not very helpful for testing on multiple devices. You can simulate this to an extent using the Chrome Developer Tools. It is not perfect. But it gets the work done for the most part.
After you preview the page, you may wish to edit or publish it directly.
Discard Post

Discarding here means deleting the post itself. If you wish to remove a particular post, you can discard it. The post goes to the Trash bin. You will be able to either restore it from there or delete it permanently.
Post maintenance – Manage posts and sort by Labels


You can manage multiple posts from this page. This is very similar to how Pages are managed in Blogger.
You can publish multiple draft posts in bulk.
You can also delete them or convert published posts into draft.
To add a label to multiple posts, just click on the Apply labels button and either select a label from the list or create a new one.

Conclusion
Blogger remains relevant today.
It is simple and get the job done at no cost.
For anyone who just wants to blog and reach a wider audience without ever bothering about any CMS management or security risks – Blogger, with its time tested platform remains one of the best options.
Good luck!

10 replies on “Google Blogger – The Complete Guide”
Hi, how good is tumblr? I think that is even simpler when it comes to blogging.
Tumblr is simpler. Yes.
But it is far more basic and does not offer as many features.
For instance, there is no way to directly and easily monetize your content. You can’t customize themes as much as you can on Blogger. The workspace is also fairly limiting and worst – the audience is very niche in general. Tumblr blogs tend to be noticed in the Tumblr ecosystem. It has good use cases, but it is not great for everything.
Does blogger support AdSense integration?
Yes. Usually, all you have to do is just enable it. There is no difficult integration for you to manage. For more, please check this out – https://support.google.com/blogger/answer/1269077?hl=en#
I think a managed WordPress installation does all that Blogger does better. There are options that together with in built domain and hosting offers a better deal. Blogger seems to be good only for hobby writers.
Managed WP installs are better when it comes to features. Blogger appeals to people who don’t need to spend much time configuring everything and getting right down to writing without distractions.
Can you do all that with WordPress? Sure. But Blogger is less intimidating for anyone starting out.
I see some differences between Blogger Analytics and Google Analytics. At least, the data looks slightly different. Why is that and which one is correct?
This is correct. Blogger Analytics is slightly dated. You won’t get real time data. Google Analytics will. If you want to rely on information to make decisions, rely on Google Analytics.
Can Blogger be self hosted?
Unfortunately no. Blogger does not provide its source code nor its image or any setup we can use for local use. The SAAS service is all we have got. You can check out these simple ones instead – https://thecodepost.org/build-static-websites-7-minutes/